
Moving to serverless architecture (Part2)
Finally back with Part2, In this part I will talk more about the stack used and my current
approach to reduce my spend dramatically. Lets start by the stack.
Front-End
- Angular5
- Bootstrap4
Back-End
- AWS Lambda Functions
- AWS Gateway
- DynamoDB
Lets go SERVERLESS!
 Lets be honest, managing all Lambda functions, AWS Gateways can be extremely tricky specially
when you do modifications to the code and configurations. That’s why I am using Serverless, which is a brilliant
toolkit for deploying and operating serverless architecture.
Lets be honest, managing all Lambda functions, AWS Gateways can be extremely tricky specially
when you do modifications to the code and configurations. That’s why I am using Serverless, which is a brilliant
toolkit for deploying and operating serverless architecture.
Simply it provide you with a simple yaml configurations file that is used to define all of your AWS resources, once set you can just deploy it and it will do all of the work for you! Yes really as simple as that!
Minimum calls
I had a target, I want my websites to be snappy, fast & make the least number of API calls. I want to make one call to get all the data needed, System should be smart enough to filter the data needed for each page and to be organized for easy integration.
For this to happen, the app makes 1 api GET request, this call get all app data including pages & components, from the code I have a function that track the route change and it filters back the data needed for that page specifically.
That way I ended up by having minimum API requests & minimum DynamoDB queries.
Is this enough?
Oh man, we just started, definetly no!
I've been using this approach for sometime already, It worked perfectly and saved alot specially that I am using the free tier for both Lambda & DynamoDb.
What happened is one of my websites started to get more hits which means more DynamoDB expensive calls since I am doing a full scan on all data available. So I had an idea to cache the data, Instead of scanning DynamoDB everytime the API is called I am caching the response on the first call in json file in S3 and for the next calls I am returning this cache directly! By implementing the Caching mechanism guess what? more savings, less DynamoDB queries and mostly you will never run out the AWS free tier ;)
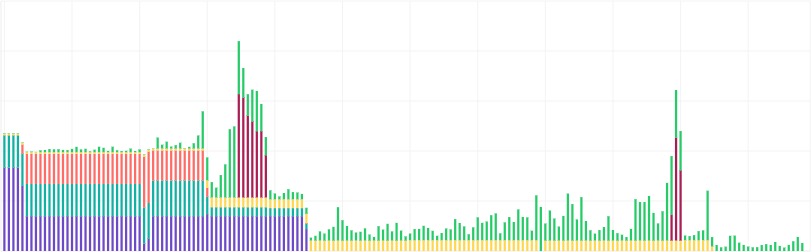
After caching, my spend?

Guess what, I am running around 34 websites as of now with around 15,000 monthly users and paying around
$0.05/day - $1.6/month ;)
Part 3 - SLSPress
In the next part I will share with you the work I've done and the framework that I developed and being used in all of my websites.
SLSPress ( Serverless Press ) is still a work in progress project mostly developed to help me with developing new websites and making my life much easier.
Stay Tuned ;)

Leave a comment